The popularity of online gambling has increased significantly in recent years, particularly in Canada, where players are looking for reliable


The popularity of online gambling has increased significantly in recent years, particularly in Canada, where players are looking for reliable

We all know that software is one of the most vital parts of our daily life. Our lives highly dependent

The wide use of smartphones and mobile apps is nothing new these days. But some countries are way ahead of

Smartphones have become an integral part of our lives including the mobile apps. It seems we have reached the end

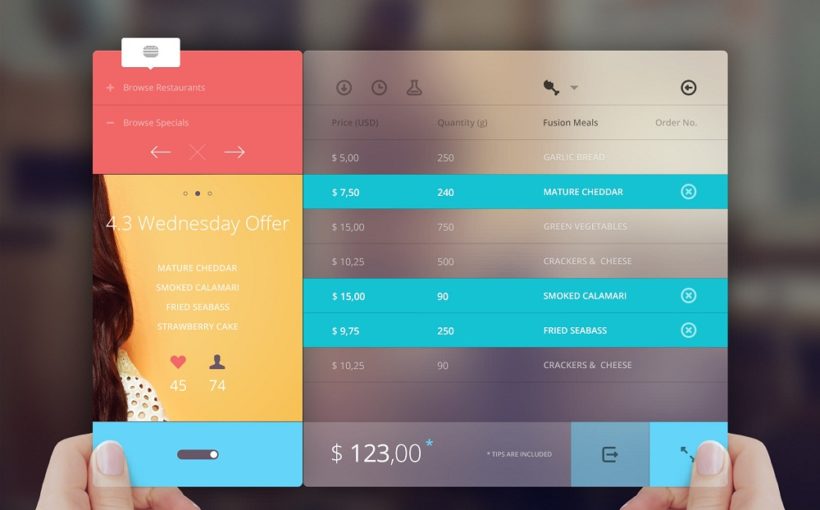
Every product or service wants to deliver a rich experience to their customers. The same applies to the world of